An introduction to Events
Access real-time events happening on the Openvolt Platform

At Openvolt we are on a mission to create the best developer experience possible. As part of this we believe it’s critical to provide developers with insight into what is happening under the hood of the API. Specifically, if you want to trigger an action in your app when something happens (such as a backfill of data being completed), or know when your customers are doing some action (granting consent to a meter), we want to empower you with access to that information. For that reason we have created Events. An Event is a change on the Openvolt platform that is relevant to your application.
An Event is a change on the Openvolt platform that is relevant to your application
Events are useful when collecting meter data. A common user journey is customers adding their meters to your app during their onboarding flow. It usually takes a few minutes (or longer) to retrieve this interval data and you don't want your customers waiting around. Listening out for the meter_data.received event will notify your application when the data is available allowing you to engage back with your customer.
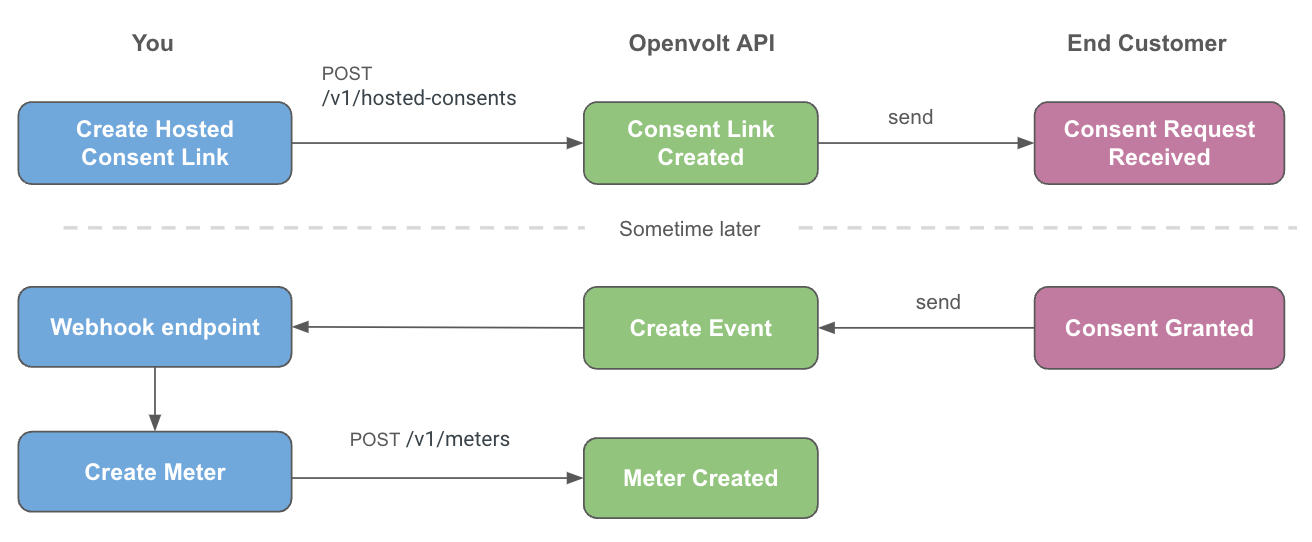
Another example is when creating a hosted_consent flow for your customers, requesting access to their meter data. This may happen when your customer is within your application and they are on session. In this case you would use the redirect_url to redirect them back into your app to continue their onboarding journey. However, sometimes this consent will be given at a future point in time when your customers are not within your app and they are off session In this instance your application can subscribe to that approval event, automatically create new meters and start collecting data.
A third example is when your meters are receiving new data and you want to load this directly into your systems. You could poll our v1/interval-data for new data every day OR you could create a webhook subscription that gets called each time new data arrives. For this example, please check out the following recipe
Event Types
We are starting with the following set of events
meter_data.receivedmeter.createduser.createdcustomer.createdapi_keys.rotatedhosted_consent.approvedhosted_consent.revoked
For further details on each event, please see the Event Types guide
Subscribing to Events
We recognize that you will want some events to be processed automatically by your application but for others you may want to have a human intervening. To facilitate this we allow you to subscribe to every event through either a webhook or an `email.
Webhooks
An example of a webhook subscription would be automatically processing and storing data from the meter_data.received , or starting a process when you receive a hosted_consent.approved . To find out more about creating webhooks, please visit our Webhooks guide.
When testing your webhook endpoints, we recommend using a couple of external services to make the process easier. Both https://webhook.site for hosted webhooks or https://ngrok.com/ for tunnelling to your local machine are super useful.
Emails
Emails are useful for notifying humans that something has happened on the platform. An example of this would be knowing if/when a developer rotates the platform API keys with api_keys.rotated . Another example could be knowing that your customer has revoked consent to their meter via hosted_consent.revoked. In this instance you may want a Customer Success Manager to reach out to understand why they have taken this action and rectify. Email notifications are also useful in the testing phases where webhook endpoints are not readily available.
Retrying event notifications
Concerned that your server is down at the time we send our webhook notification? Not to worry -- we have a robust retry mechanism that ensures you get the delivery of your webhook over the following few hours and days. Check out the developer dashboard for the history of retries on each webhook.
Storing event payloads
Each event that happens on the platform is given a unique ID. You can at any stage get more information on that particular event, including a copy of the event payload that was sent to your system. This is great for debugging your integration, even replaying certain events to see how your system handles the event.
Event Notification Schemas
Each event notification will be sent in JSON format with the following schema
{
"subscription_id": "0318df2f-7b9c-4b2e-bf8d-113919ab1e78",
"event_id": "meter_data.received",
"event_timestamp": "2024-05-02T12:31:26.257Z",
"delivery_id": "c9d893a1-11dc-4063-834f-35bff4437ca2",
"payload": ""
}
Each payload will differ depending on the event type. Please see Event Types for further details on each
Updated 10 months ago