Openvolt Developer Docs

What better place to introduce the developer team than in our developer docs -- Alex, Tom, Rob, Andoni and Lucas. We're a remote first dev team located across Europe on a mission to build the best developer experience possible for our fellow devs. You'll see our faces pop up in the Changelog as we announce new features (most features will have contributions across the team but mostly has a single DRI leading the dev). We all work across the stack even though we each come from a back-end or front-end roles, we all engage directly with our users to build what's needed, fix what's broken and basically get stuff done.
We've organised the Developer Docs in a way that will hopefully support you both at the conceptual level (why do you need customer consent when accessing smart meter data) down to the integration level (just show me some code samples so I can get started)
Let's start with a quick description of each section in the developer docs.
Guides
We use guides to accomplish a number of goals
- Quick start guides to get up and running on the platform, including everything you need to know around API keys and authentication
- Core concepts of the platform and the best way to use these when integrating with your own systems
- Product descriptions for each area of the platform
- Developer tooling and dashboards to help you at design time when integrating, but also at runtime when the Openvolt engine is onboarding new customer meters and pulling data
Use the guides as your first port of call when researching an area of the platform
We'll use lots of screenshots of the product, give some sample code to explain functionality in a little more depth and callout the relevant API endpoints to get you on your way
API Reference
You'll probably bookmark the API reference and come back to it over time. You should have all you need here in terms of making API requests and processing the responses. The neat thing about the docs is they are interactive!
Once you have your developer x-api-key then you can make live calls directly in the docs

- Make calls to the live API endpoints
- Input params
- Add your
x-api-keyheader - Sample code for a range of tech stacks
- Click "Try it!" to make the request
- ...and viola! The exact response you would get from your AP
Recipes
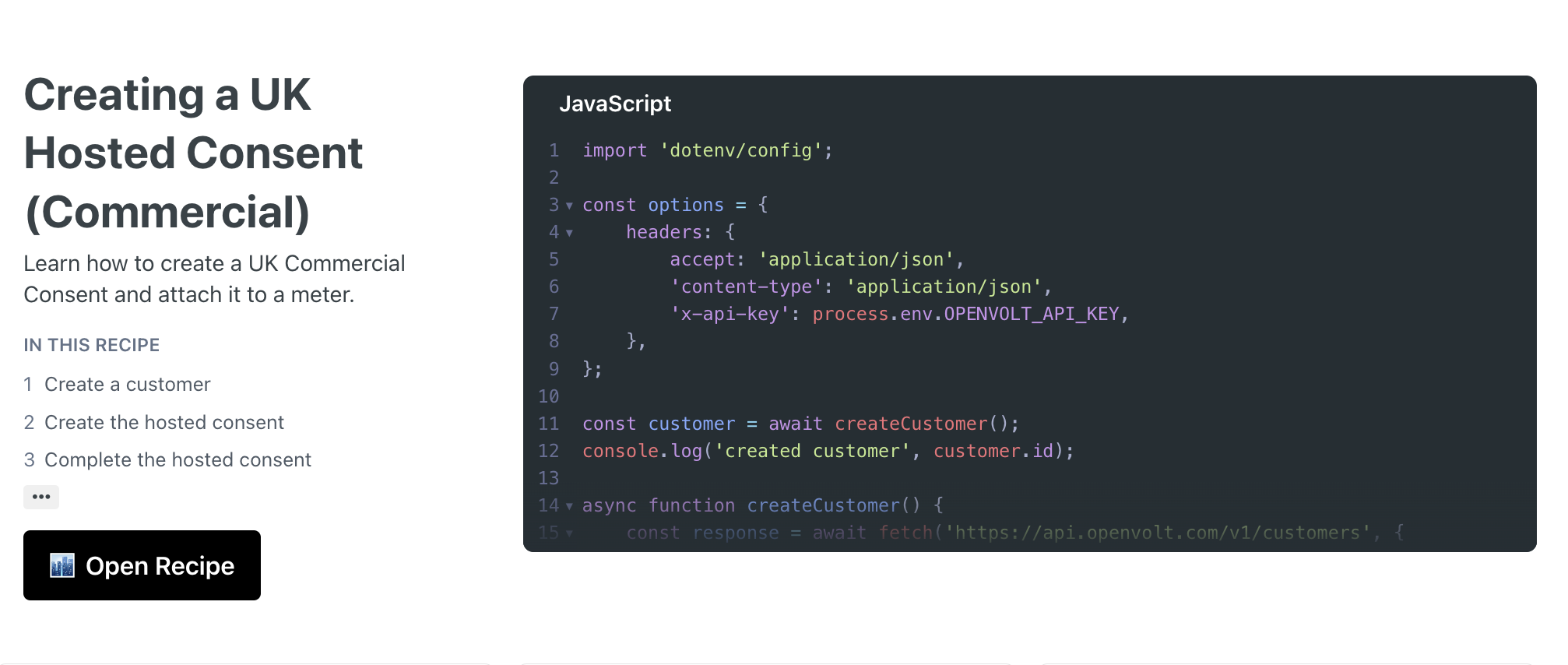
Recipes are our sample code for performing different operations. The API reference section will give you suggested code for specific API calls, but our recipes go into more common use cases like creating a customer in Openvolt but then generating a hosted_consent_link for them, and what to do with it.

Changelog
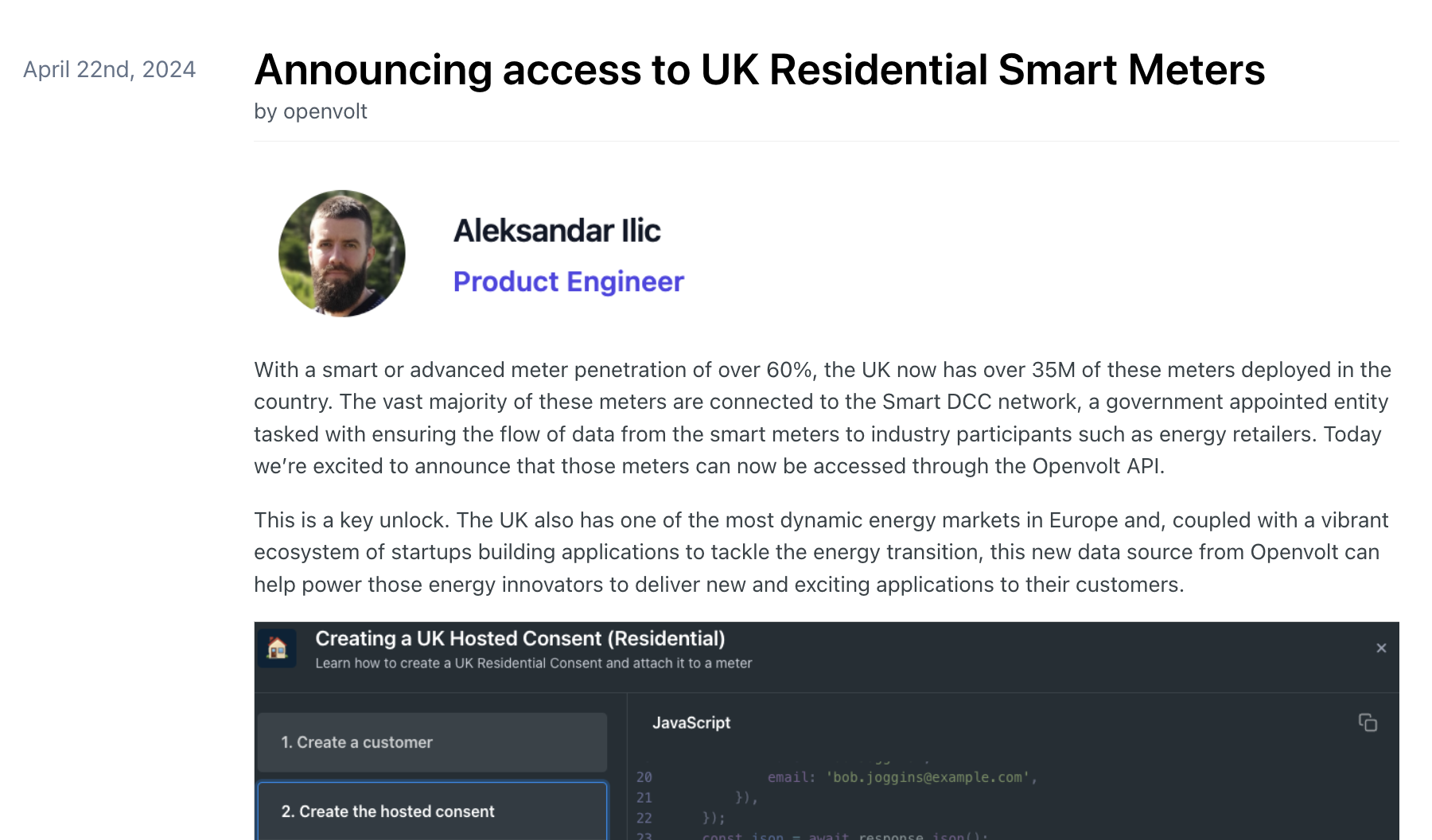
This is the best way to keep up to date with all of the changes on the platform. Think of this as the Openvolt Developer Digest. Here, we'll announce our new product launches but also go through any changes to the API. We will try our utmost not to make any breaking changes in the API, but if we do then we'll give you plenty notice here.

For API changes, we'll follow the below format for announcing code changes
- Added
- Removed
- Deprecated
- Changed
- Fixed
Updated 9 months ago